useDebugValue
Хук useDebugValue позволяет добавить метку к пользовательскому хуку в React DevTools.
useDebugValue(value, format?)Справочник
useDebugValue(value, format?)
Вызовите useDebugValue на верхнем уровне пользовательского хука, чтобы отобразить читаемое отладочное значение:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Параметры
value: Значение, которое вы хотите отобразить в React DevTools. Значение может быть любого типа.- необязательный
format: Функция форматирования. При осмотре компонента React DevTools вызовет функцию форматирования сvalueв качестве аргумента, а затем отобразит возвращаемое отформатированное значение (которое может иметь любой тип). Если не указать функцию форматирования, то будет отображено исходнное значениеvalue.
Возвращаемое значение
useDebugValue ничего не возвращает.
Использование
Добавление метки к пользовательскому хуку
Вызовите useDebugValue на верхнем уровне пользовательского хука, чтобы отобразить читаемое отладочное значение debug value в React DevTools.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
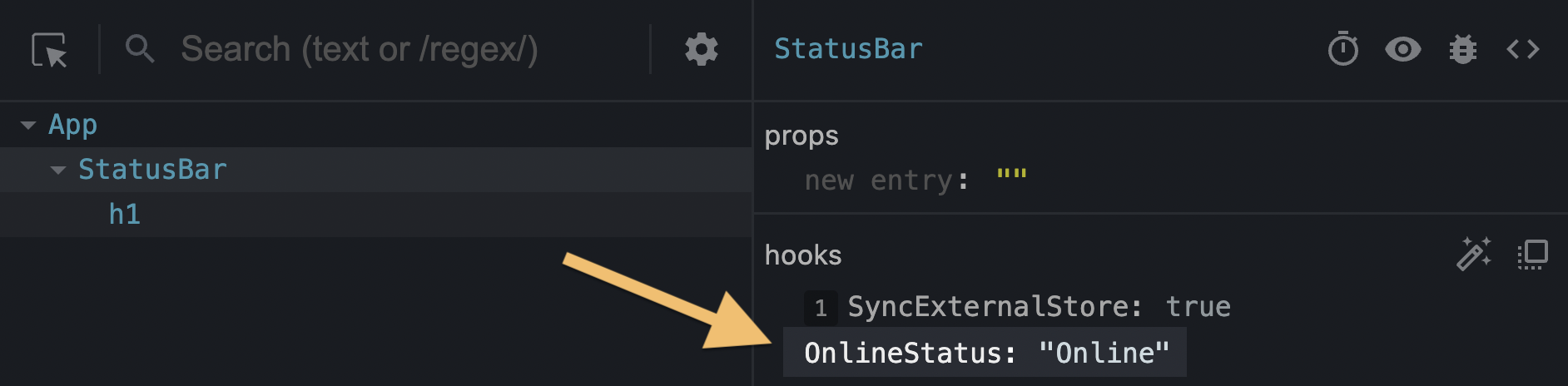
}В результате компоненты, вызывающие useOnlineStatus, получают метку типа OnlineStatus: "Online" при их осмотре:

Без вызова useDebugValue отображались бы только базовые данные (в данном примере - true).
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Отсрочка форматирования отладочного значения
Вы можете передать функцию форматирования в качестве второго аргумента в useDebugValue:
useDebugValue(date, date => date.toDateString());Ваша функция форматирования будет получать в качестве параметра debug value и должна возвращать форматированное отображаемое значение. Когда ваш компонент будет осмотрен, React DevTools вызовет эту функцию и отобразит ее результат.
Это позволит избежать выполнения потенциально дорогостоящей логики форматирования, если компонент не проверяется. Например, если date является значением Date, это позволит избежать вызова toDateString() для него при каждом рендеринге.